Images are a powerful tool for making your website more engaging and visually appealing. However, they can also impact your website’s SEO in both positive and negative ways. In this blog post, we will discuss the importance of image optimization for SEO and provide some tips on how to optimize your images for better ranking.
Why is Image Optimization Important for SEO?
When it comes to SEO, many website owners tend to focus solely on optimizing their text content. However, images are just as important for SEO, and optimizing them can have a significant impact on your website’s ranking. Here are a few reasons why image optimization is crucial for SEO:
- Improve Page Load Speed: Large images can slow down your website’s load time, which can negatively impact your SEO. By optimizing your images, you can reduce their size and improve your page load speed.
- Increase Relevance: Optimized images can help search engines better understand the content of your page, which can increase its relevance and improve your ranking.
- Enhance User Experience: High-quality, visually appealing images can improve your website’s user experience, which can lead to longer session times, lower bounce rates, and ultimately better SEO.
Now that you understand the importance of image optimization for SEO, let’s discuss some tips for optimizing your images.
How to Optimize Images For SEO
Tip #1: Use Relevant Filenames and Alt Text
The first step in optimizing your images for SEO is to use relevant filenames and alt text. This helps search engines understand what your image is about and can improve your website’s relevance. Here are a few best practices for using filenames and alt text:
- Use descriptive filenames that accurately describe your image. For example, “seo-friendly-image.jpg” is a better filename than “img001.jpg.”
- Use descriptive alt text that accurately describes your image. Be sure to include your primary keyword in your alt text, but don’t overdo it. Alt text should be concise and informative.
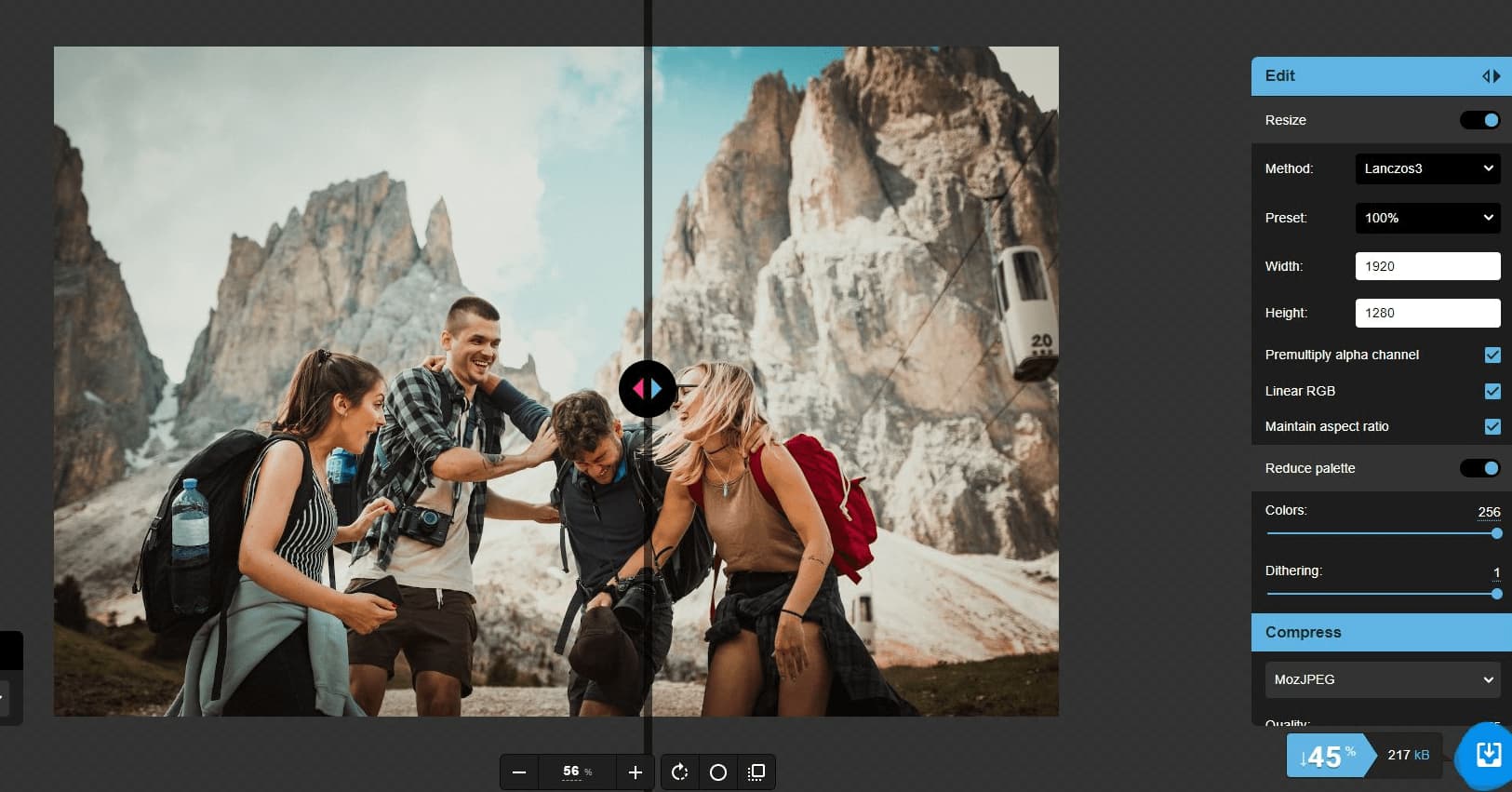
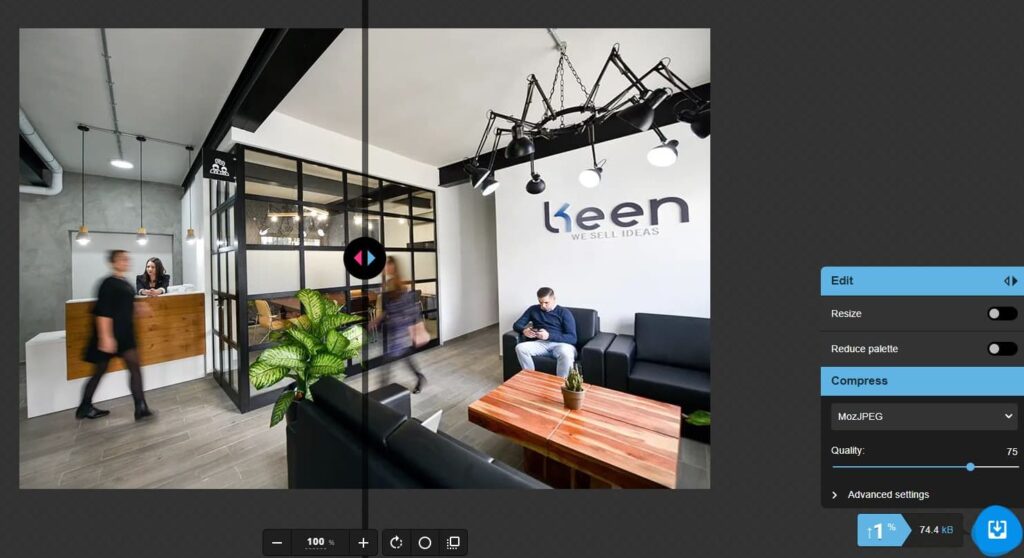
Tip #2: Compress Your Images
As mentioned earlier, large images can slow down your website’s load time, which can negatively impact your SEO. By compressing your images, you can reduce their size without sacrificing image quality. Here are a few ways to compress your images:
- Use image compression tools like TinyPNG, JPEGmini, or squoosh.app
- Resize your images to the appropriate size before uploading them to your website
- Use a content delivery network (CDN) to serve your images to improve page load speed

Tip #3: Use the Right File Type
Choosing the right file type for your images can also impact your website’s SEO. There are three primary file types for images: JPEG, PNG, and GIF. Here are a few guidelines for choosing the right file type:
- Use JPEG for photographs or images with many colors
- Use PNG for images with transparent backgrounds or simple graphics
- Use GIF for animated images
Tip #4: Add Image Sitemaps
Adding image sitemaps to your website can help search engines discover and index your images. This can improve your website’s visibility in search results and increase the chances of your images appearing in Google Image Search. Here are a few tips for creating image sitemaps:
- Use an XML sitemap generator to create your image sitemap
- Include relevant metadata for each image, such as title and caption
- Submit your image sitemap to Google Search Console
Tip #5: Consider Image Placement and Size
Finally, consider the placement and size of your images when optimizing them for SEO. Here are a few best practices for image placement and size:
- Place your images near relevant text content to improve their relevance
- Use high-quality images
Bonus Tip: How to Optimise Images for a Shopify store
If you’re running an online store on Shopify, optimizing your images for SEO is essential to boost your store’s visibility and attract more potential customers. In this guide, we’ll take you through the process of optimizing your images for SEO on Shopify and share some tips and best practices to ensure your store’s images are fully optimized.
- Compress your images – Before uploading your images to your Shopify store, make sure to compress them to reduce their file size without compromising their quality. Large image files can significantly slow down your page speed, negatively affecting your store’s ranking on search engines. You can use free online tools like TinyPNG or Compressor.io to compress your images without losing quality.
- Use descriptive filenames – When saving your image files, use descriptive filenames that include relevant keywords related to the image’s content. This can help search engines understand what your image is about and improve its chances of ranking in image search results. Avoid using generic filenames like “image1.jpg” or “photo.jpg,” as they don’t provide any context to search engines.
- Optimize image alt text – Alt text is a description of an image that is displayed when the image cannot be loaded or read by a screen reader. It’s also used by search engines to understand the content of the image. Make sure to add descriptive and relevant alt text to all your images on Shopify, including your product images, to help search engines understand the context of your images and improve their visibility in search results.
- Use high-quality images – Using high-quality images can not only improve your store’s user experience but also increase your chances of appearing in image search results. Make sure to use high-resolution images that are clear and visually appealing. You can also use Shopify’s built-in image editor to crop and resize your images to ensure they look great on all devices.
- Make your Shopify store stand out in search engines by using schema markup! – This helpful code will help search engines recognize and showcase your images in engaging snippets, boosting visibility. You can use Shopify’s built-in structured data feature to add structured data to your images automatically.
- Optimize your Shopify theme Your Shopify theme can also affect your store’s image optimization. – Make sure to choose a theme that is optimized for SEO and has a fast page speed. You can use Shopify’s built-in theme editor to optimize your theme’s code and ensure it’s SEO-friendly.

Image optimization is an important aspect of SEO that should not be overlooked. By considering factors such as image file format, file size, filename, and alt tag, use of structured data, placement, and context, website owners can improve their website’s loading speed, user experience, and overall SEO.
Get in Touch
We would love to hear from you! Get in touch with one of our SEO specialists to learn how we can help your business drive more leads and sales.